Further customize your survey or implement more advanced functionalities beyond the scope of the Custom tab.
💡 This article covers
- How to add Custom HTML code across a survey
- How to add Custom HTML code to a specific survey page only
Important: Custom HTML requires programming knowledge to implement. Segmanta does not maintain responsibility for any errors that may occur due to custom HTML snippets. Segmanta Support is unable to offer support assistance on custom coding.
If you have questions on potential support offered for Custom HTML, you may contact your Customer Success Manager about our Professional Services Offerings.
Note: Custom HTML is an Advanced level feature which may not be included in your plan. To gain access to Custom HTML capabilities in your surveys please reach out to Support or your Customer Success Manager.
💪 When to use it
- To embed rich media
- To run custom JavaScript code
- To add custom tracking code snippets
- To override a custom look & feel (fonts, sizes, etc.)
Note: “Custom HTML” configurations are complete blocks of HTML which are placed on the page entirely. As such, you need to add the complete HTML required, for example:
<div>A div</div>
<script>
console.log(“Hello!”)
</script>
Adding Custom HTML code across a survey
💪 When to use it
- You should use this when you’d like the code to apply across an entire survey, such as changing the font.
🔨 How it works
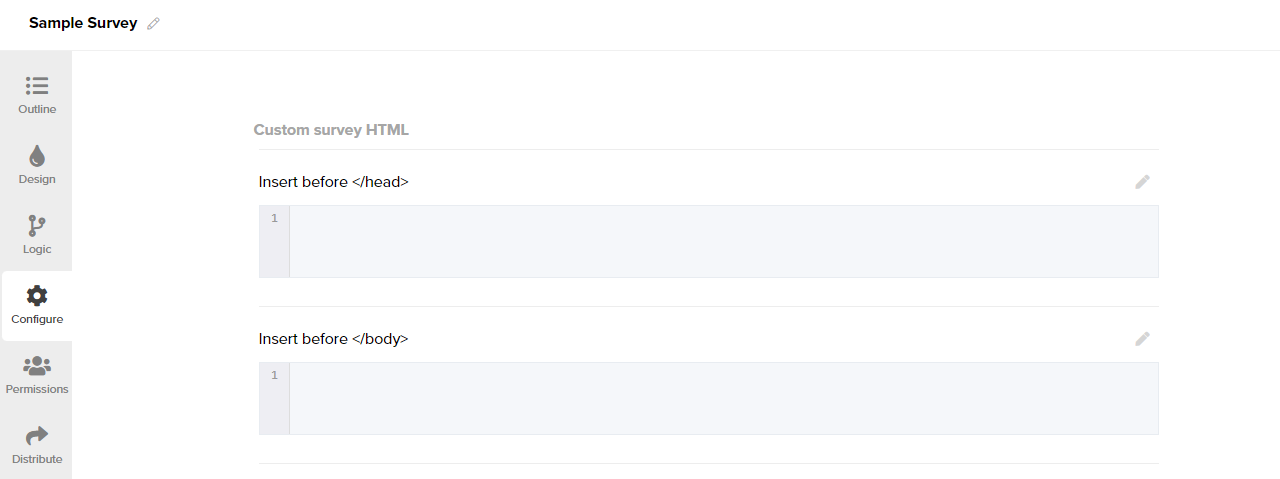
- Navigate to the Configure tab on the left hand side of the screen.

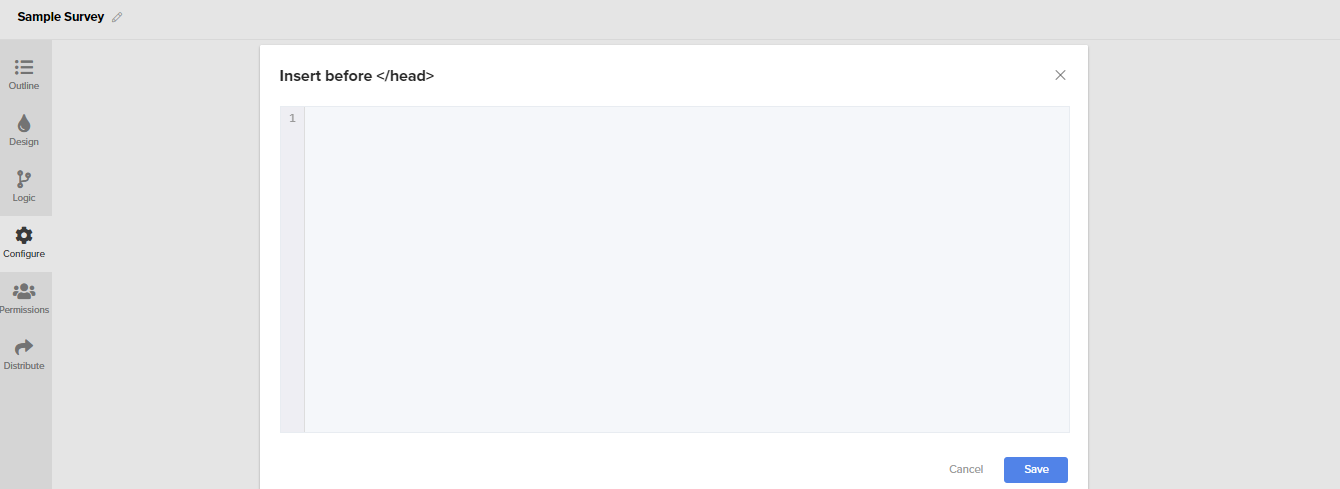
- Click on the pencil icon and copy & paste the custom HTML code that you'd like to be inserted in the <head> and/or <body> tag of the survey.

- When finished, click the 'Save' button on the bottom of the code editor's dialog box.
- To see your custom HTML and test it, open the survey in Preview mode.
Note: Whether you choose the “Before </head>” or “Before </body>” section depends on the code that you would like to use, and the requirements of whether it loads before the page starts rendering, or afterwards. Please reach out to a developer/technical support on your team if necessary to understand which you should use.
Adding Custom HTML code to a specific survey page only
💪 When to use it
- You should use this when you’d like the code to apply only to this specific question page, such as changing the background, or adding a custom image.
🔨 How it works
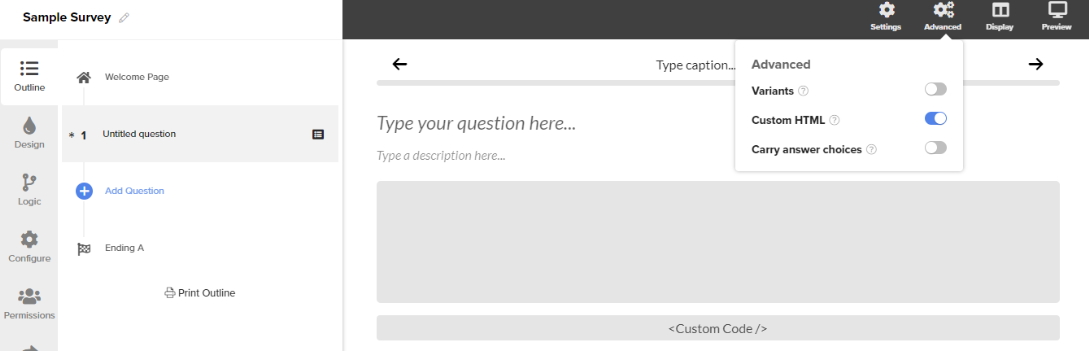
- Navigate to the Advanced drop down menu on the top right of the toolbar.
- Enable the Custom HTML setting.

- Copy & paste the custom HTML code to the field.
.png?height=120&name=300x300%20(1).png)